Audit et amélioration de l'accessibilité des pages web
Certains internautes naviguent avec des dispositifs particuliers ou des contraintes qu’il est nécessaire de prendre en compte dans les conception de vos pages
- Bonnes pratiques performance
- Bonnes pratiques SEO
- Bonnes pratiques sécurité
- Bonnes pratiques accessibilité
- Bonnes pratiques compatibilité
- Bonnes pratiques CMS, Frameworks
Pourquoi améliorer l'accessibilité d'un site ?
Ne vous privez pas d’une partie de vos internautes et prenez en compte leurs spécificités pour favoriser une bonne utilisabilité de votre site. Les liseuse d'écran par exemple (souvent employées par les personnes malvoyantes) demandent le respect de certaines bonnes pratiques sous peine sinon d’échouer à la transcription d’une page web.
Il est donc important de respecter les bonnes pratiques élémentaires pour afficher correctement votre page sur chaque périphérique. Nous vérifions notamment plusieurs points issus du WCAG 2.0 (Web Content Accessibility Guidelines).

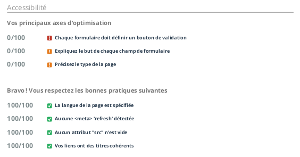
Exemples de bonnes pratiques d’accessibilité contrôlées
- Chaque champ de formulaire est décrit
- Les images disposent d’un commentaire alternatif
- La langue de la page est spécifiée
- Chaque formulaire utilise un bouton de validation standard
Notre veille permanente nous permet d’étoffer notre référentiel de bonnes pratiques automatisées au fil des mois et de vous proposer des guides détaillés en fonction des technologies détectées sur votre site.