Test de l'expérience utilisateur : comment mesurer la vitesse ?
En combien de temps votre page commence-t-elle à s’afficher sur une connexion mobile ? Testez la performance pour l’utilisateur grâce à nos indicateurs issus de l’analyse vidéo
- Test temps de chargement
- Test expérience utilisateur
- Test site mobile et responsive
- Vitesse et publicités (AdBlock)
- Test site web en bas-débit
- Test depuis plusieurs localisations
- Test avec les options "Experts"
Pourquoi tester la performance du point de vue utilisateur ?
Le temps de réponse de votre serveur, le poids de vos pages ou encore le nombre de requêtes qui la composent sont des indicateurs techniques importants. Mais comment se traduit la vitesse de chargement pour votre utilisateur ?
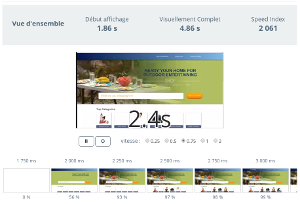
Le début de l’affichage de votre page ou encore le délai avant l’affichage intégral des contenus situés au dessus de la ligne de flottaison (disponibles sans avoir à scroller) sont des jalons essentiels pour l’internaute.
En les mesurant, vous vous assurez d’une expérience utilisateur de qualité, et vous pourrez vous comparer à vos concurrents en terme d’expérience et non plus de critères techniques.

Les principales fonctionnalités du test de performance
En vous permettant de définir un paramétrage précis (débit, résolution, localisation de l’internaute simulé, etc) notre outil vous permet de reproduire fidèlement un visiteur, et de rejouer une vidéo de l’affichage de la page.
Dareboost extrait pour vous les temps forts (début de l’affichage, affichage complet, etc) et vous bénéficiez là encore de nos indicateurs techniques tout comme de nos recommandations pour l’optimisation des performances.
- Vidéo du chargement
- Délai avant début de l’affichage
- Filmstrip & Speedindex
- Délai avant affichage complet